Hi Everybody!! Today, I am sharing the methods to Display Code On WordPress Post. If you tried to enter code in WordPress like regular text, then WordPress will not show it correctly.
WordPress runs various content filters every time you save post. These filters are present to make sure someone does not inject any code to your post to hack your website.
In this post, I will show you 2 methods to Display Code On WordPress Post. So, let’s see the methods.
Must Read: How To Change Font Size In WordPress
How To Display Code On WordPress Post
Method 1: Display Code Using Gutenberg Editor
This method is more suitable for beginners and users who don’t display code very often.
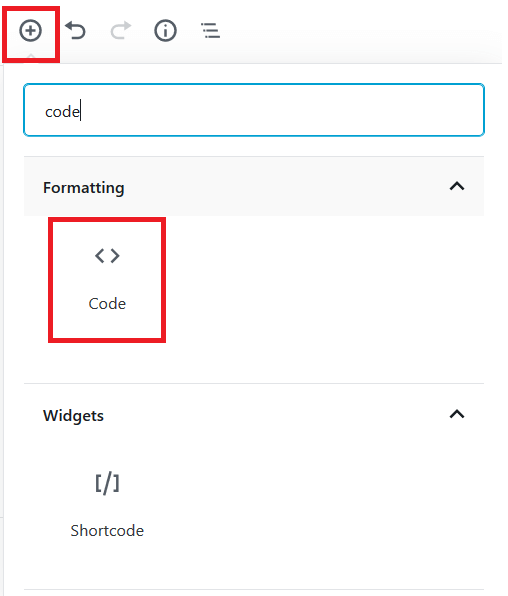
Just edit an existing post or add new post. Now click on Add New Block button present on the top left side of the post edit screen.
Add Code block from Formatting Tab anywhere in your post. You can now enter the code which you want to show in your post.

In this way, you can easily Display Code Using Gutenberg Editor. This was the 1st Method to Display Code On WordPress Post.
Must Read: 5 Best FTP Clients For Windows WordPress Users
Method 2: Display Code Using a Plugin
In this method, we will use a WordPress Plugin to display code On WordPress Post post or page. This method is best for the users who very often display code in their articles. The plugin which we are using in this method is SyntaxHighlighter Evolved.
Advantages of using SyntaxHighlighter Evolved to display code On WordPress Post over the Gutenberg Code block are:-
- It gives you the access to display any code in any programming language.
- It also displays the code with syntax highlighting and line number.
- The users can study the code and easily copy it.
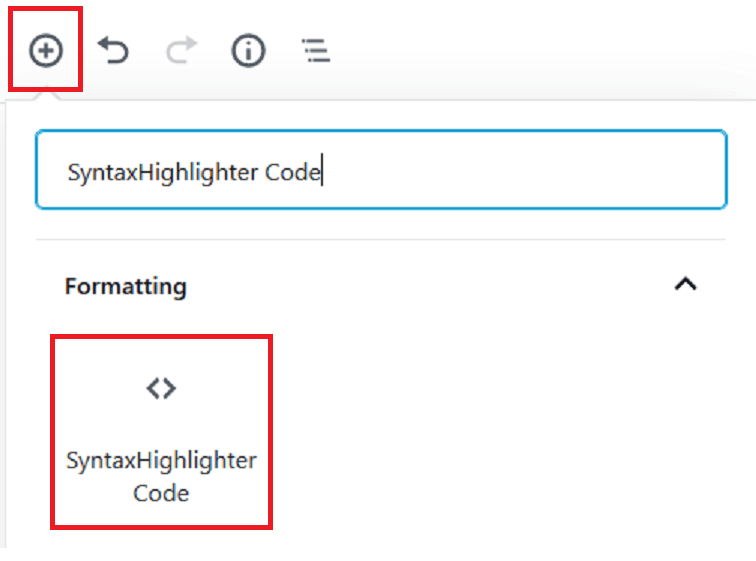
First, install and activate SyntaxHighlighter Evolved plugin. After activation, edit an existing post or create a new post. Now click on Add New Block button and add the SyntaxHighlighter Code block from Formatting tab to your post.

You will now see a code block in your editor. Add the code you want to display in the text area of the block. After adding the code, select the settings from the right settings area.
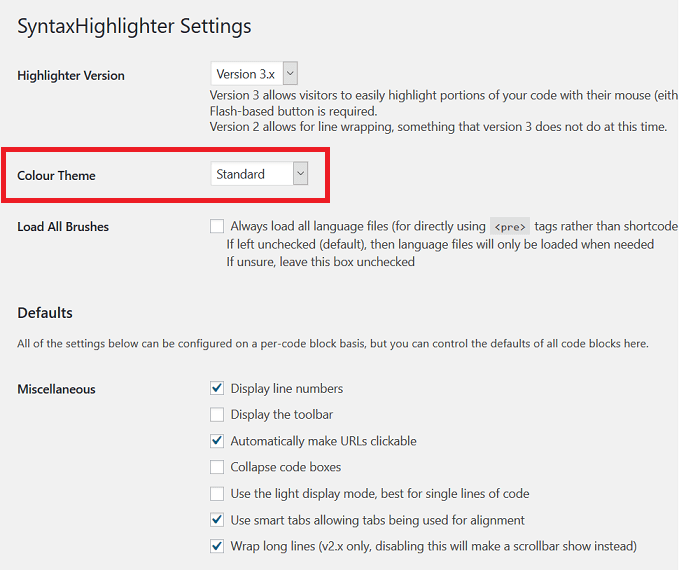
This plugin also has number of themes and color schemes. For changing the Color Theme go to Settings → SyntaxHighlighter. Save the settings to see a preview of the code at the bottom of page.

Must Read: How To Create Reusable Block In Gutenberg Editor
So, these were the methods to Display Code On WordPress Post. I hope that this post helped you to easily Display Code On WordPress Post. If you found this post informative then, please share this post with you friends and colleagues.