Hi Everybody!! Today, I am sharing the steps to Change Font Size In WordPress. Changing font size in WordPress is not a big issue, it is very easy to do it. You can do it by just adding code or installing a plugin. In this post, I am going to share 3 options to change font size in WordPress. So, let’s see the options.
How To Change Font Size In WordPress
There are 3 easy and very simple options and I bet that you will definitely find the solution to change font size in WordPress.
Option 1: The Traditional Way of CSS
Step-1
- Open the WordPress Dashboard.
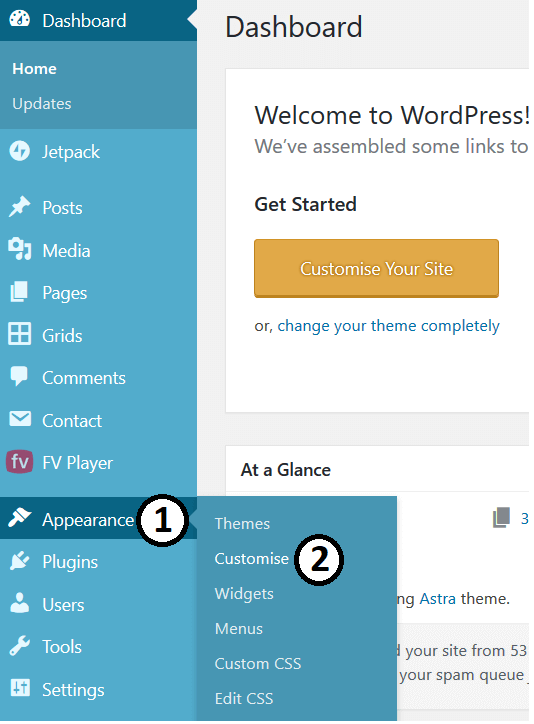
- Hover on Appearance and click on Customise. This will open your website’s Customiser.
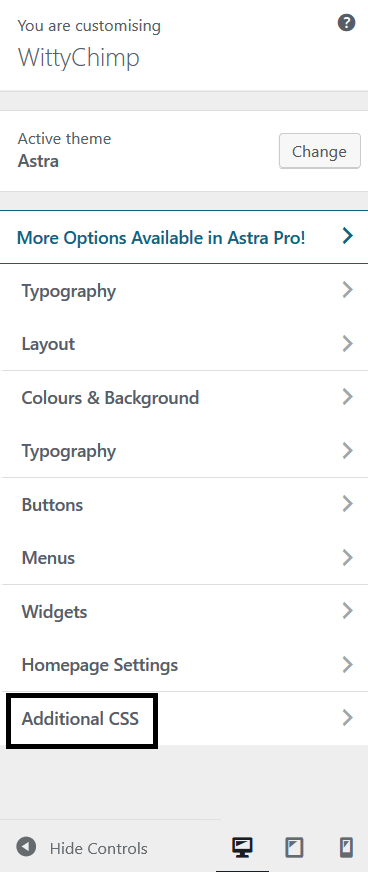
- Now, go to Additional CSS.


Step-2
- Now, add the following code:-
- To change Body font size:-
body {
font-size: 18px;
}- To change paragraphs’ font size:-
paragraph {
font-size: 18px;
}- To change heading font size:-
h2 {
font-size: 18px;
}Must Read: 5 Best FTP Clients For Windows WordPress Users
Option 2: Using SiteOrigin CSS
Step-1
- Open your website’s WordPress Dashboard.
- Select Plugins and click on Add New. Now search for SiteOrigin CSS.
- Click on Install and Activate the plugin.
Step-2
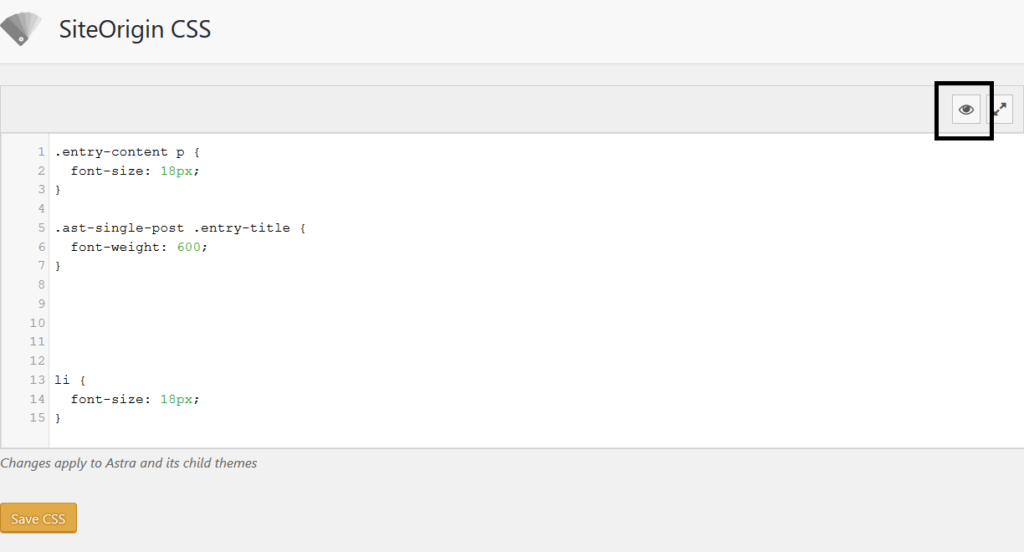
- Hover on the Appearance option on the left side menu and click on Custom CSS.
- Now, click on the eye option present on the top right side of the interface.
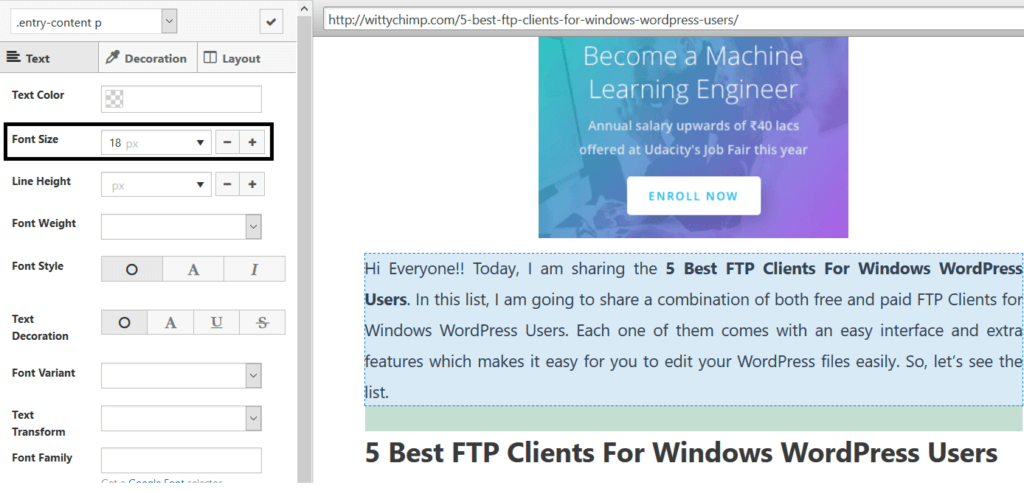
- Click on any of your posts and then click on the link present beside the Navigate option on the bottom right side.
- Now click on any part of your post. Go to Text tab and choose the desired font size in the Font size option just typing the number of pixels in it.


Must Read: How To Create Reusable Block In Gutenberg Editor
Option 3: Using Gutenberg Editor
- Open an existing post or create a new one by click on Add New.
- Click on a paragraph block to change its font size.
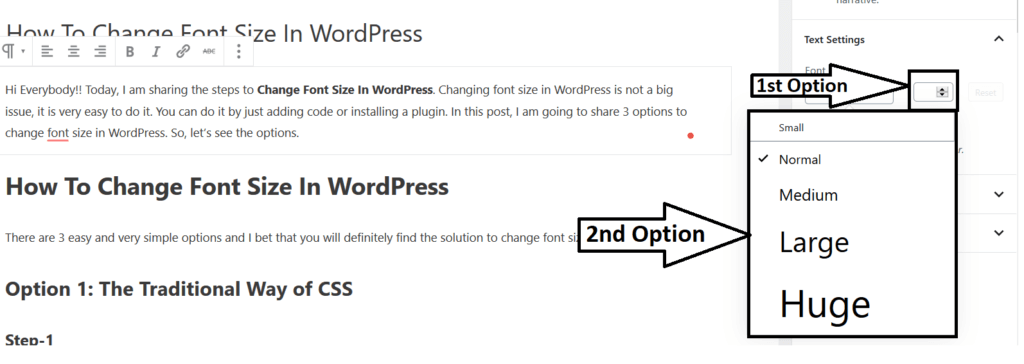
- Now, on the right side panel, you will
see 2 options:-
- To apply the size manually
- To change it automatically
- To apply the font size manually, just select the pixels or type in there directly.
- To change it automatically, choose set the option as Small, Normal, Medium, Large and Huge.

Must Read: How To Edit Old Posts With Gutenberg Editor
So, these were the steps to Change Font Size In WordPress. If you found this post helpful, then please share it with your friends and colleagues. Moreover, if you have any doubts or suggestions then please comment in the comment box below.