Hi Everybody!! Today, I am going to share with you the 2 Ways To Embed YouTube Video In Gutenberg Editor. After the Gutenberg update of WordPress, it has become very easy to embed YouTube videos
2 Ways To Embed YouTube Video In Gutenberg Editor
1st Way Embed YouTube Video In Gutenberg Editor
Step-1
- Log In to your website’s Dashboard.
- Then hover your mouse over the Posts option given in the left menu and click on Add New Post.
- Create your post.
After you have created the post, click on the block after which you want to embed YouTube video.
Must Read: How To Change Heading Colour In Gutenberg Editor
Step-2
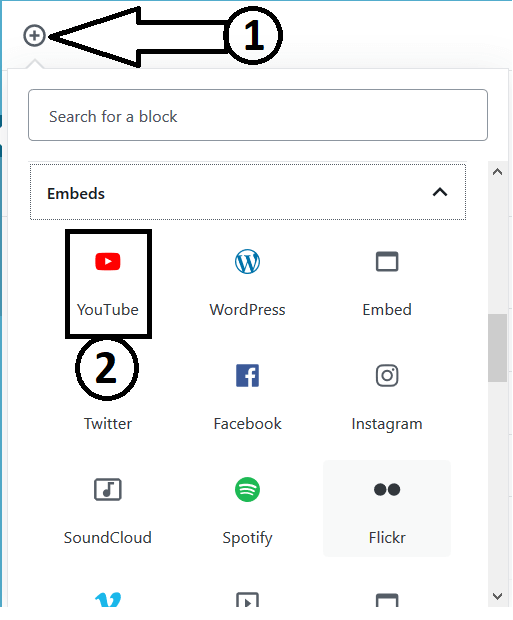
- Now, click on the Add block button on the top left corner.
- Go to the Embeds section and click on YouTube.

Step-3
- Copy the URL of the video you want to embed. To do this, open the video to be embedded and click on Share button present just below the video.
- Now, copy the shareable link.
- Paste this link in the URL bar of the YouTube block and click on the
Embed button. - At the last, Update or click on Save Draft (before publishing a new post).
Must Read: How To Justify Text In Gutenberg Editor
You can also change alignment, add a caption and additional CSS class to your embedded YouTube video.
2nd Way To Embed YouTube Video In Gutenberg Editor
Repeat Step-1.
Step-2
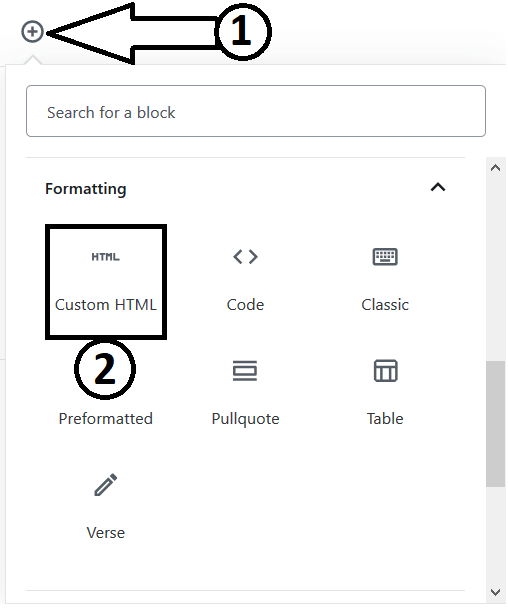
- Now, click on Add block button on the top left corner.
- Go to Formatting section and click on Custom HTML.

Step-3
- Open the YouTube video you want to embed.
- Click on Share button present just below the video.
- Now, click on Embed and copy the code given by YouTube.
- Paste the code in the under the HTML tab in Custom HTML block.
To see the Preview of the code you entered to embed YouTube video, click on Preview tab of the Custom HTML block.
Must Read: How To Change Individual Text Colour In Gutenberg Editor
In both the ways, you will see the thumbnail of your video with a play button on it. This will show that your YouTube video has been embedded.
So, this post was all about the steps to Embed YouTube Video In Gutenberg Editor. If you have any doubts/suggestion regarding this post write them as a comment in the comment box below.