Hi Everyone!! Today, I am going to share the steps to Add Shortcode In Gutenberg Editor. It is very easy and simple to add
Must Read: How To Display Code On WordPress Post
How To Add Shortcode In Gutenberg Editor
Step – 1
- Go to your website’s WordPress Admin or Dashboard.
- Now, open an existing post or create a new one by clicking on Add New.
Step – 2
- Now, if you are editing an existing post then, click on the block after which you want to add the block.
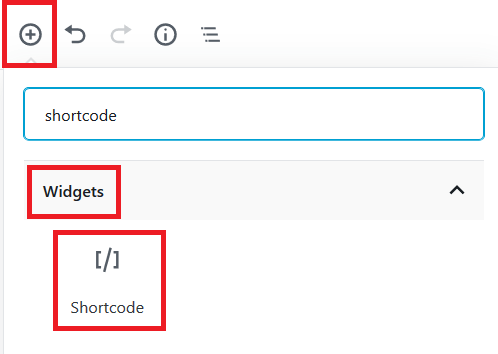
- Then, click on Add New Block button and click on the Widgets tab → Shortcode.
- If you are creating a new post then, just repeat the above step.

Step – 3
- Just add the shortcode in the add shortcode text area.
- You can now see the result by just clicking the Preview button present on the top right side of the post edit area.
- This will open a new tab where you can see the preview of your post.
Must Read: How To Change Font Size In WordPress
You can add any type of shortcode in this Shortcode block whether it is a YouTube Subscribe button shortcode or an Instagram feed or Pinterest Pins. You can also make it a reusable block. If you want to see the steps to create reusable block click here.
So, these were the steps to Add Shortcode In Gutenberg Editor. If this post was helpful to you in adding the shortcode in Gutenberg Editor. If you found this post informative then, please share it with your colleagues and friends. Do you have any doubts or suggestions regarding the post? If you have, then please comment in the comment box below.