Hi Everyone!! Today, I am going ro share with you the steps to Create Anchor Links In Gutenberg Editor. So, let’s start with the basic information about anchor links.
What Are Anchor Links?
Anchor Links which are also referred to as table of contents or jump menu links are links which when clicked instantly take you to a specific section or part of the page. They are also used to link an external page.
Pros and Cons of Anchor Links
Pros of Anchor Links
- One of the biggest advantages of anchor links
is giving a better user experience while browsing your website. These linksallows users to jump to a section or part of your post. - Adding anchor links on headers lets you link direct links to different sections in your posts.
- Anchor links can also be used for things such as “back to top”.
Cons of Anchor Links
- Anchor Links or Table of Contents can decrease the average time on site per visitor as the visitor can directly jump to the step or part which he wants to read.
- Anchor Links can impact your ad revenue. This is because the visitor can directly jump to a section of your post leaving the ads behind.
How To Create Anchor Links In Gutenberg Editor
Create Anchor Links Manually
Step-1
Create a display text for your link and add a hyperlink to it.
Step-2
To create an anchor link you will have to add an anchor name to the text you want to link to. URLs that are assigned anchors contain a “#” character proceeded by the anchor name. You can name this anything you want but it is recommended to keep it related to the actual name of the header.
If you look at the HTML view, it looks like this:-
<a href=”#test1>Test 1</a>Step-3
You need to add an ID to the header on which you want your anchor link to jump to. To do this you will need to Edit Block as HTML. Add the same ID which you chose with the # in Step-2. The anchor name and ID have to be same for the link to work correctly.
<h2 id=”test1”>Test 1</h2>Must Read: How To Justify Text In Gutenberg Editor
Create Anchor Links With A Plugin
If you want to add an anchor link to your headers without the HTML code then creating
This plugin automatically generates table of contents for your headers and lets you insert anchor links into your post with the help of a simple shortcode.
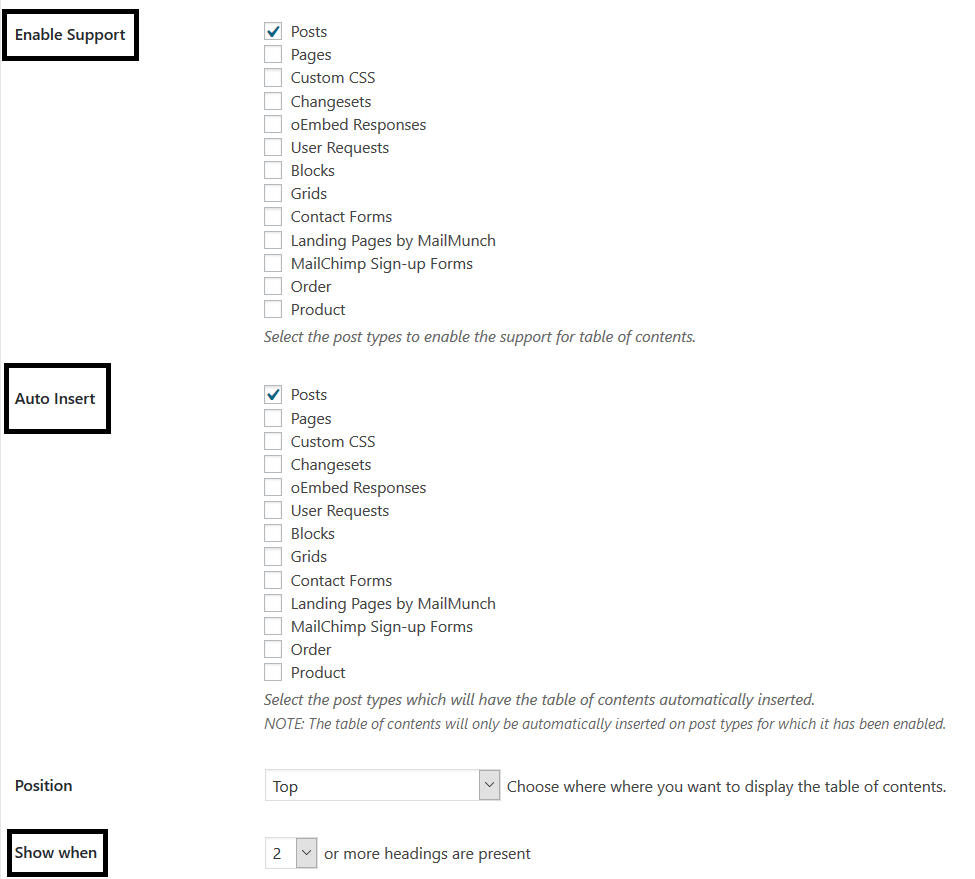
After installing and activating the plugin, there are some settings which you will probably want to change. These settings can be found in Settings → Table of Contents.
- The Enable Support option allows you to choose the post type on which you want to enable
table of contents. - You can choose whether you want to add
table of contents automatically or manually. - The Show When option allows you to choose the number of headings a post should have to show
table of contents.

Must Read: Steps To Add Latest Posts Links In Gutenberg Editor
Create Anchor Links With Block Settings
The Gutenberg blocks have built-in settings for adding anchor IDs to headers.
Step-1
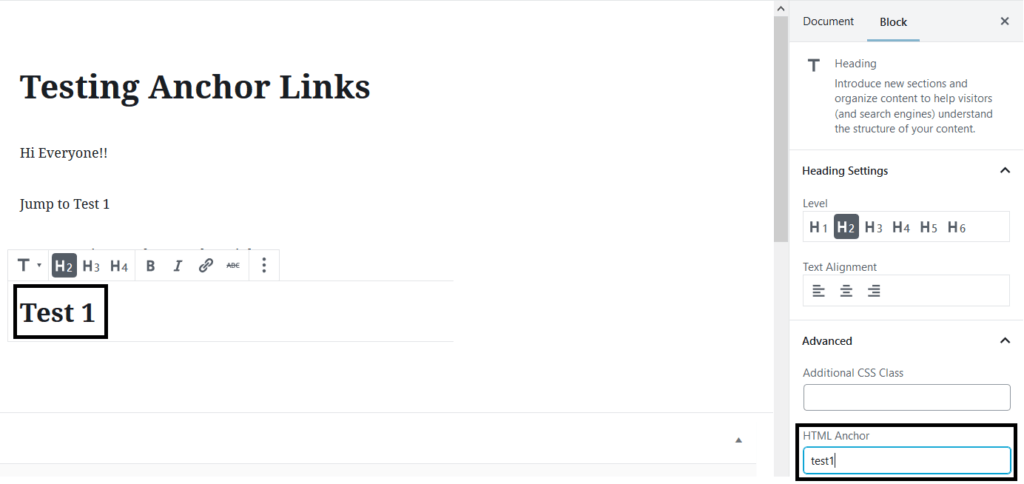
Highlight the header block in Gutenberg and click on Advanced present in the settings on the right-hand side. Here you will see an option to add an anchor to the header.

Step-2
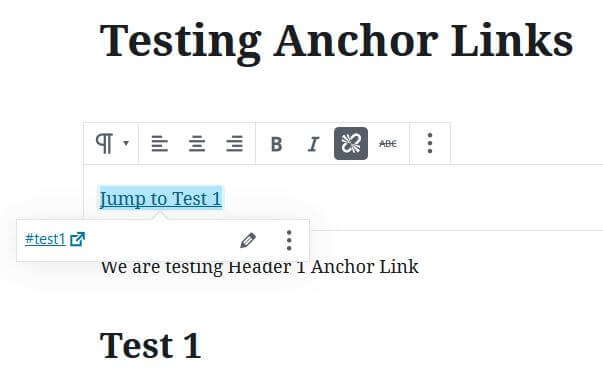
If you want to link text to it, just create a hyperlink to the anchor text. In the hyperlink, add anchor name with a # before it.

Must Read: How To Change Heading Colour In Gutenberg Editor
So, these were some steps to Create Anchor Links In Gutenberg Editor. If you found this post helpful and informative then please share it with your friends and colleagues. If you are having any doubts/suggestions regarding the post then please comment in the comment box below.